React JS ES6: array, data and key
ReactJS arrays, data and key
1 Overview
📘 Arrays and data in JS
We can use the JavaScript array methods to manipulate an array of data. On this page, you’ll use filter() and map() with React to filter and transform your array of data into an array of components.
2 Data Array
Here’s a short example of how to generate a list of items from an array:
data.jsx
Map the people members into a new array of JSX nodes, listItems:
Return listItems from your component wrapped in a <ul>:
data.jsx
const people = [
'Creola Katherine Johnson: mathematician',
'Mario José Molina-Pasquel Henríquez: chemist',
'Mohammad Abdus Salam: physicist',
'Percy Lavon Julian: chemist',
'Subrahmanyan Chandrasekhar: astrophysicist'
];
export default function List() {
const listItems = people.map(person =>
<li>{person}</li>
);
return <ul>{listItems}</ul>;
}3 Filtering and structuring data with key id
This data can be structured even more as a JSON array with an Id:
data.jsx
const people = [{
id: 0,
name: 'Creola Katherine Johnson',
profession: 'mathematician',
}, {
id: 1,
name: 'Mario José Molina-Pasquel Henríquez',
profession: 'chemist',
}, {
id: 2,
name: 'Mohammad Abdus Salam',
profession: 'physicist',
}, {
name: 'Percy Lavon Julian',
profession: 'chemist',
}, {
name: 'Subrahmanyan Chandrasekhar',
profession: 'astrophysicist',
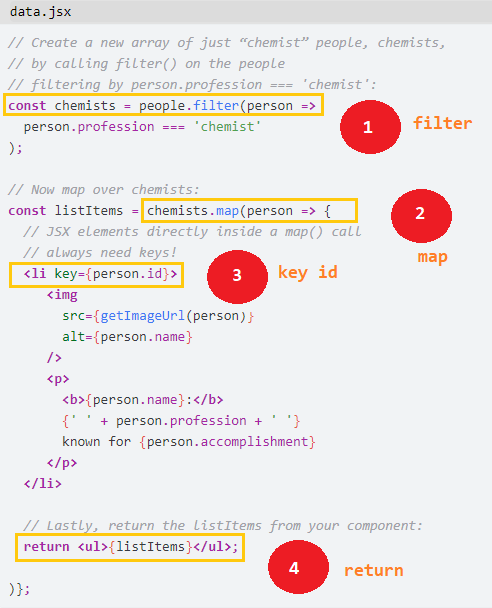
}];And now, let’s filter, map and return data:
data.jsx
// Create a new array of just “chemist” people, chemists,
// by calling filter() on the people
// filtering by person.profession === 'chemist':
const chemists = people.filter(person =>
person.profession === 'chemist'
);
// Now map over chemists:
const listItems = chemists.map(person => {
// JSX elements directly inside a map() call
// always need keys!
<li key={person.id}>
<img
src={getImageUrl(person)}
alt={person.name}
/>
<p>
<b>{person.name}:</b>
{' ' + person.profession + ' '}
known for {person.accomplishment}
</p>
</li>
// Lastly, return the listItems from your component:
return <ul>{listItems}</ul>;
)};
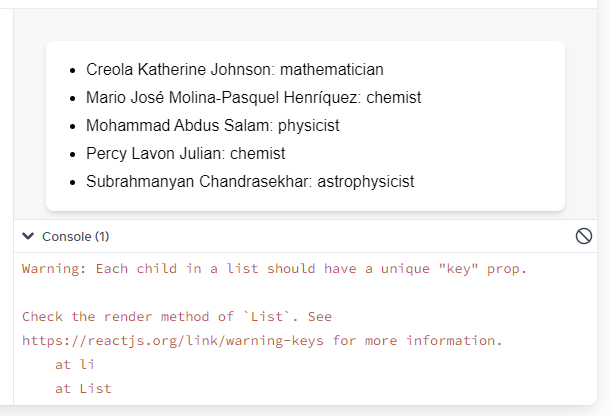
Keystell React which array item each component corresponds to, so that it can match them up later.
This becomes important if your array items can move (e.g. due to sorting), get inserted, or get deleted. A well-chosen key helps React infer what exactly has happened, and make the correct updates to the
DOMtree.