Quarto Markdown: cheat-sheet
Code CheatSheet (7/7)
markup
qmd
quarto
cheat-sheet
Cheat-sheet Quarto web
📘 Cheat-sheet
- Summary
- Links and figures
- Tabset
- Callouts
- Tablas
- Two columns
- Wrap code
- Code blocks
- Mermaid
- Include
- Presentations
- Accordion
- Icons
- Others
1 Summary
2 Links and images
3 Tabset
4 Code blocks
5 Code wrap and filename
```{.js .code-overflow-wrap filename="profile.jsx"}
export default function Profile() {
return (
<Avatar
person={{ name: 'Lin Lanying', imageId: '1bX5QH6' }}
size={100}
/>
);
}```profile.jsx
6 Callouts
::: {.callout-note}
Note that there are five types of callouts, including:
`note`, `warning`, `important`, `tip`, and `caution`.
:::
::: {.callout-tip}
## Tip With Caption
This is an example of a callout with a caption.
:::
::: {.callout-caution collapse="true"}
## Expand To Learn About Collapse
This is an example of a 'folded' caution callout that can be expanded by the user.
You can use `collapse="true"` to collapse it by default or `collapse="false"` to make
a collapsible callout that is expanded by default.
:::7 Minimal callout
::: {.callout-note appearance="simple" icon=false}
## Pay Attention
Using callouts is an effective way to highlight content that your reader
give special consideration or attention.
:::Callouts have 3 different looks you can use.
tag |
Description |
|---|---|
default |
with colored header and an icon. |
simple |
that doesn’t include a colored header background. |
minimal |
borders to the callout, but doesn’t include a header background color or icon |
8 Tables
#| tables
| Default | Left | Right | Center |
|---------|:-----|------:|:------:|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |
: Demonstration of pipe table syntax
: Callouts looks {tbl-colwidths="[20,85]"}8.1 Two columns
9 Column Margin
10 iframe
11 Mermaid
12 Presentations
#| link to presentation, link to .qmd
[Log in to GitHub and Quarto Creation: Sync GUI](/images/markup/quarto-github/markup-quarto-github.qmd)13 Include
{{< include _content.qmd >}}
---
title: "Quarto Markdown: _content"
subtitle: Code CheatSheet (7/7)
author: albertprofe
date: "06/01/2021"
date-modified: last-modified
date-format: full
description: Cheat-sheet Quarto web
categories: [markup, qmd, quarto, cheat-sheet]
toc: true
number-sections: true
format:
html
highlight-style: github
---
14 Accordion
<details>
<summary>Code</summary>
```{.js .code-overflow-wrap filename="profile.jsx"}
```
</details><details>
<summary>Code</summary>
``` {.java}
public class Account {
private Person person;
//other fields
public Account(Person person) {
this.person = person;
}
public Person getPerson() {
return this.person;
}
public void setPerson(Person person) {
this.person = person;
//constructor, getters, setters and methods
}
}```
</details>Example:
Java Person Class
15 Top, next and back
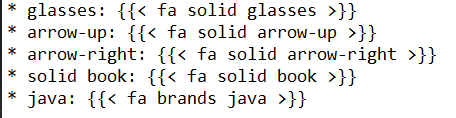
16 Icons
glasses:
arrow-up:
arrow-right:
solid book:
java: