IDE: Visual Code
Visual Code IDE
At its heart, Visual Studio Code is a code editor. Like many other code editors, VS Code adopts a common user interface and layout of an explorer on the left, showing all of the files and folders you have access to, and an editor on the right, showing the content of the files you have opened.
1 React
React is a popular JavaScript library developed by Facebook for building user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box
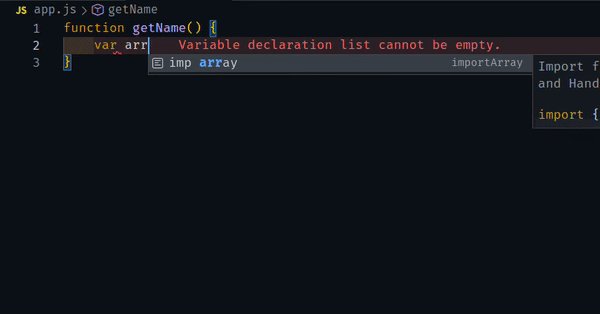
2 IntelliSense
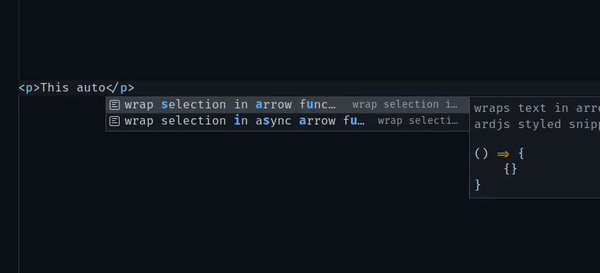
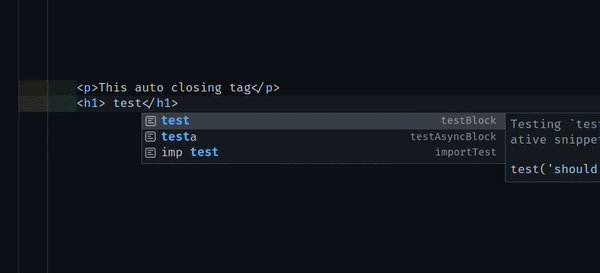
IntelliSense is a general term for various code editing features including: code completion, parameter info, quick info, and member lists. IntelliSense features are sometimes called by other names such as “code completion”, “content assist”, and “code hinting.”
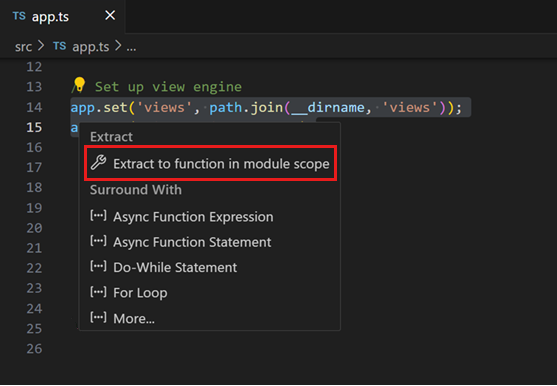
4 Refactoring
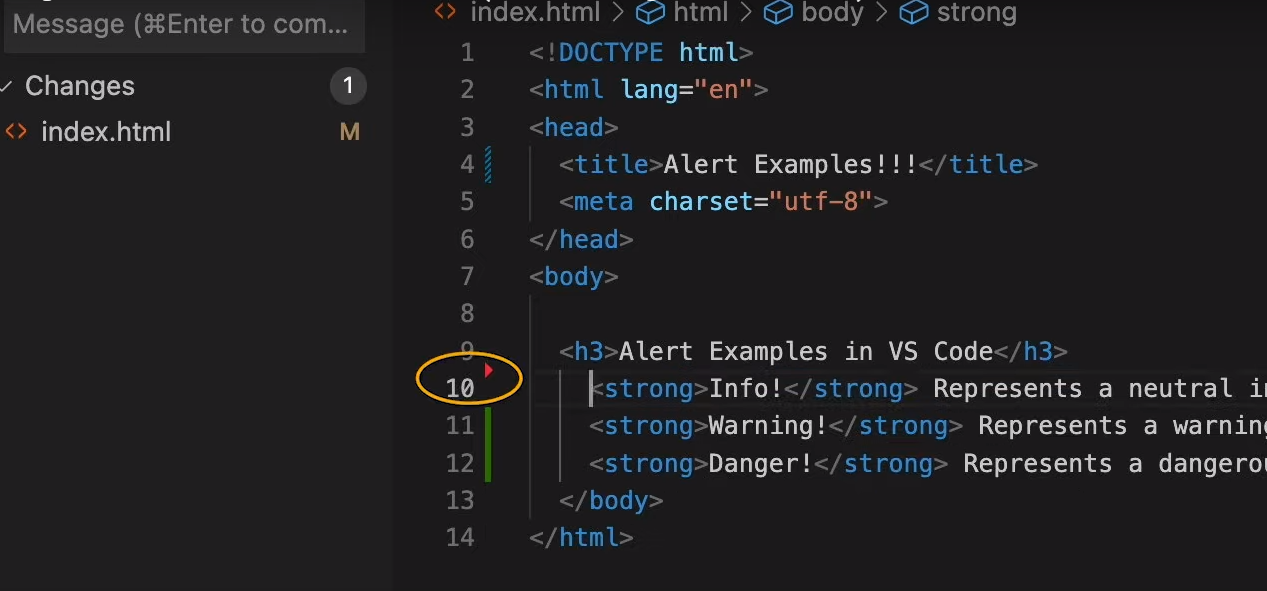
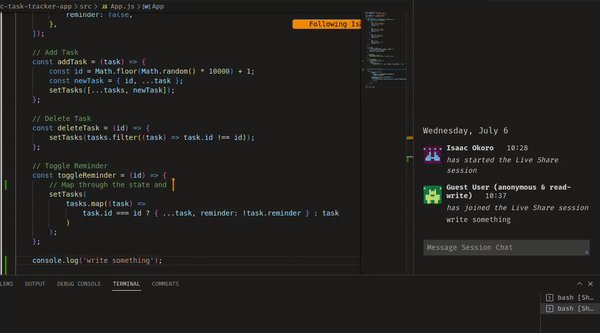
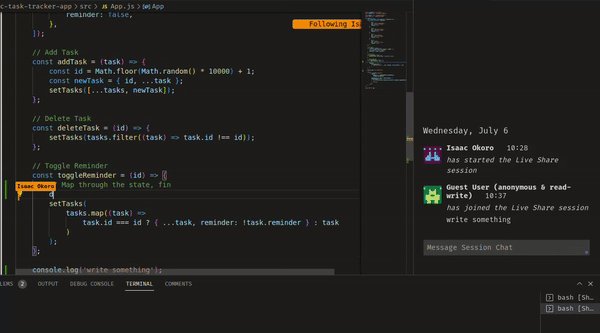
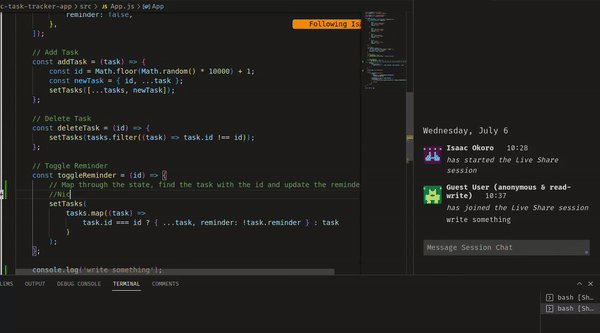
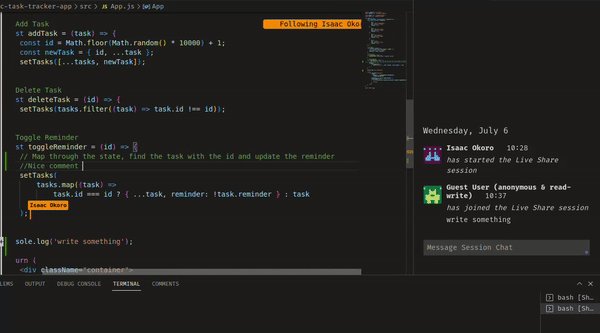
5 Using Git source control in VS Code
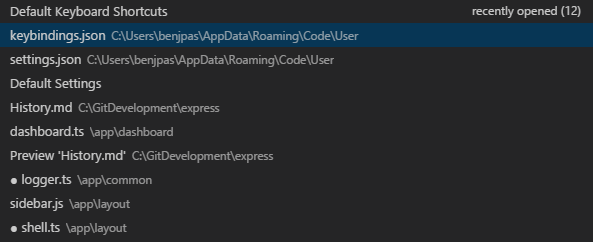
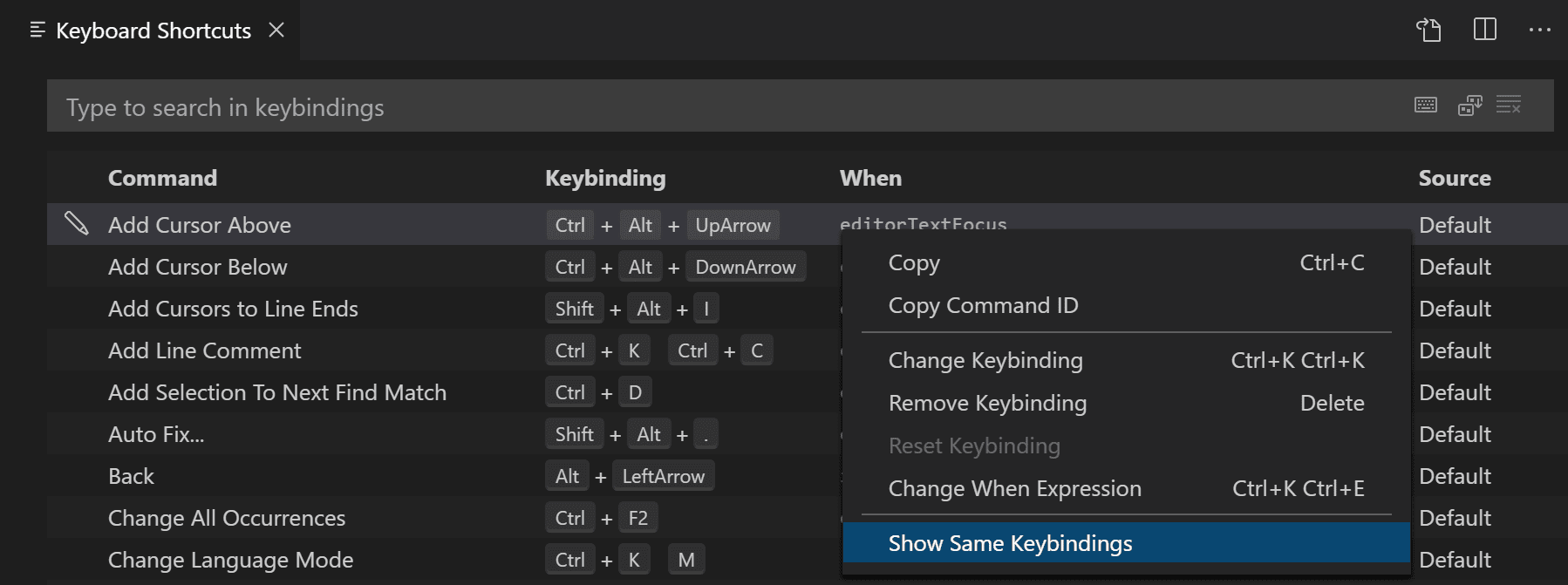
6 Keyboard Shortcuts Reference
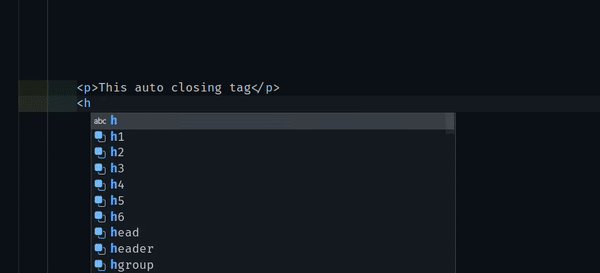
7 Auto Close Tag
8 Settings Sync
Type Sync in command Palette in order to view all commands.
9 Prettier – Code formatter
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
10 CSS Peek
11 Polacode
You have spent countless hours finding the perfect JavaScript grammar, matching it with a sleek-looking VS Code theme, trying out all the best programming fonts.
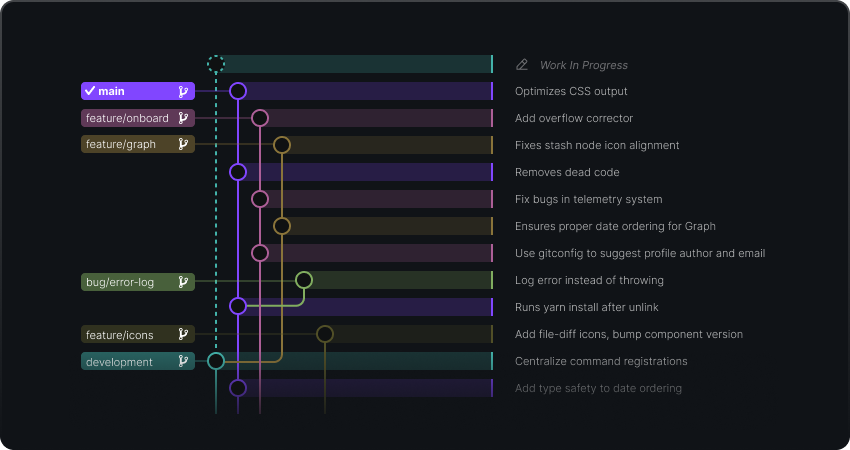
12 GitLens
GitLens supercharges Git inside VS Code and unlocks untapped knowledge within each repository. It helps you to visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more.
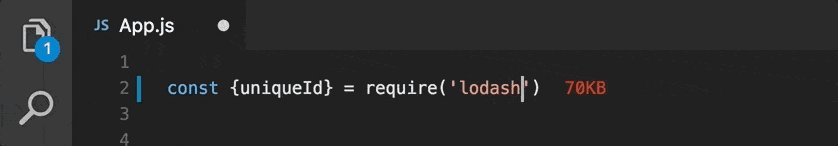
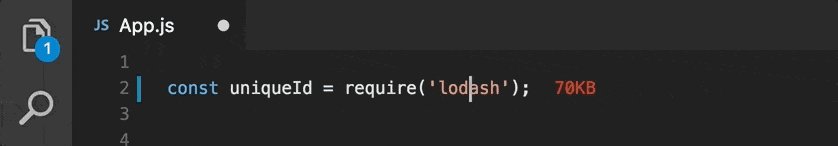
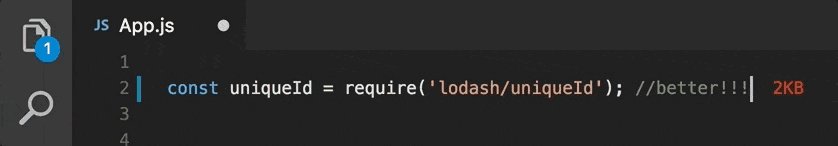
13 Import cost
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack in order to detect the imported size.
14 ESLint
The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn’t provide one the extension looks for a global install version. If you haven’t installed ESLint either locally or globally do so by running npm install eslint in the workspace folder for a local install or npm install -g eslint for a global install.
15 Github Copilot
GitHub Codespaces provides cloud-hosted development environments for any activity - whether it’s a long-term project, or a short-term task like reviewing a pull request. You can connect to Codespaces from Visual Studio Code or a browser-based editor that’s accessible anywhere.